SSL対応を済ませているはてなブログにて、一部記事に「このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります」と表示されてしまった場合の
筆者の環境で解決した対処法を紹介します。
このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性がありますの意味

当ブログをメンテナンスしているときあることに気づきました。
検索順位が6位だった記事がいつの間にか50位以下になっており、「えーーなんでやねん」と朝からげんなり。
まあブロガーあるあるではありますが、google様には逆らえません。きっとどこか良くない部分があると評価されてしまったのでしょう。
その記事を確認してみると・・・


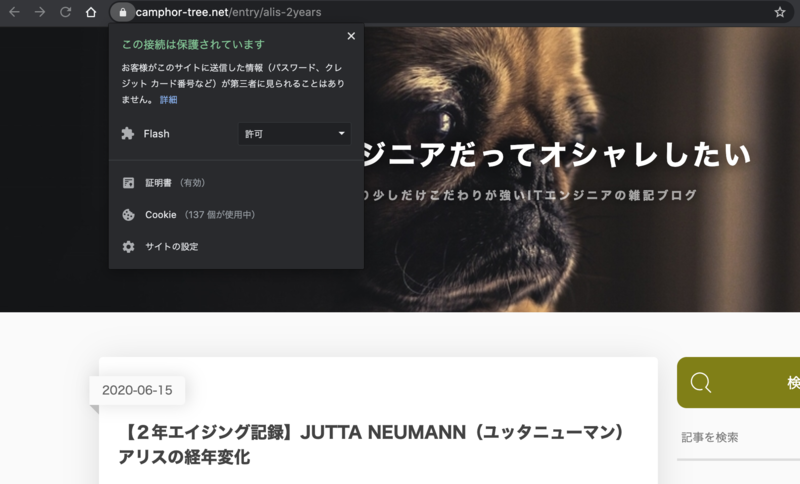
「保護されていない通信」となっていました。
しかしはてなブログの詳細設定にてSSL化の設定はしています。独自ドメインにも設定していますし。
詳細をみてみると、「このサイトで目にする画像は、悪意のあるユーザーによって・・・」
この警告がヒントになりそうです。
こちらの記事を参考にさせていただきました。
原因は「記事内に貼られている広告リンクの画像のurlがhttpとなっていた」ということでした。
ご存知だとは思いますが、googleはhttpではなくhttpsとなっていないとSEO評価が悪くなり、ユーザーに警告を表示するようになっています。このhttpsとなっているのがSSL化されているよ!のサインです。
SSLとはカンタンにいうとサイト内の通信をより安全にしていますよーという意味です。顧客の個人情報なども暗号化して通信しているため情報漏洩などが防げます。
サイトとしてSSL化がされていても、サイト内で使用されている画像のurlがhttpのままだと同じように警告が表示されてしまうというのは盲点でした。
というか気づきませんでした。笑
はてなブログの中で画像を添付する場合は、はてなフォトライフでアップロードしてから使うので画像のurlがhttpになるにはHTML編集で意図的にしないとならないと思いますので、広告を疑ってみると良いです。
記事の編集画面で修正を行う

HTML編集画面で「http:」と検索してみると、やはりありました。
ページ内検索は command + F でできます。windowsなら control + F。

実際に表示されていた広告はこちらの楽天市場の商品リンク。
この商品画像のパスが<img src="http:">となっています。
あとはこの部分を<img src="https:">という感じに修正して更新とすれば解決。

無事に保護された通信になりました。
広告を貼るときはコードの中身にも注目すべき
アフィリエイターには必須ツールともいえる楽天の広告ですが、商品画像のurlがhttpでコードが生成されることがわかった。(一部の画像だけかもしれませんが)
筆者はコードを普段からいじっているのですぐに辿れましたが、こういったコードに触れない人にはそもそもhtml編集画面は使いづらいだろうし、注意が必要だと感じました。
次から楽天の広告を貼るときはちゃんとコードの中身まで目を通すことにしよう。
今回改善を行った記事ですが、あれから検索順位が元に戻ったりはいまのところしていません。
googleのクロールには時間がかかることもありますので、気長に待ちます。
変化があったら追記をしようと思います。
【追記】
50位以下に下落していた記事が修正数時間後に一気に4位になっていました。
やはりSEOに大きな影響があったということですね。
今後気をつけたいと思います。
それでは!